Hello! I've succesfully configured NGINX+APACHE+VARNISH as below:
nginx(listens 1424) ->proxies to 8080(Apache)
nginx(listens 443) -> proxies to Varnish(port 80) -> Varnish gets data from backend port 1424(nginx).
I'm also using a CDN so I had to add the following in the nginx custom config:
After that, all my static assets successfully loaded on frontend.
Apparently on the admin panel(Magento 2), when using a CDN, there are OPTIONS requests made from a js file to load certain .html(pretty odd??)
When removing the CDN, the .html files load normally through a GET request as they do on the frontend.
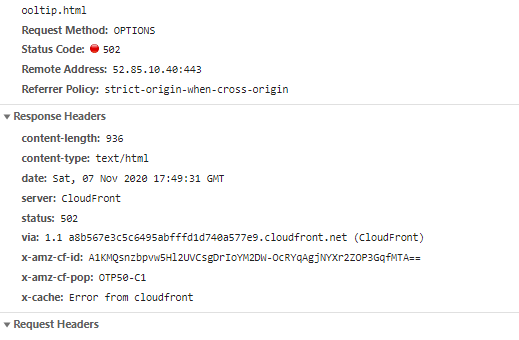
My problem is that the OPTIONS request gives the following result(the request is made towards cdn.mydomain.com/static/tooltip.html ):

Also, when doing an OPTIONS request from Postman to mydomain.com/static/tooltip.html directly(without cdn), I get 'Could not get any response' from Postman.
When doing an OPTIONS request from Postman to mydomain.com:8081/static/tooltip.html, I get a 402 answer from apache telling me that method OPTIONS is not allowed.
Any ideas on fixing this? I don't get why is there an OPTIONS request made instead of a GET to load the .html file. I've been spending the whole day playing around with nginx and cors settings..
Thank you!
nginx(listens 1424) ->proxies to 8080(Apache)
nginx(listens 443) -> proxies to Varnish(port 80) -> Varnish gets data from backend port 1424(nginx).
I'm also using a CDN so I had to add the following in the nginx custom config:
NGINX:
location ~* \.(ico|jpg|jpeg|png|gif|svg|js|css|swf|eot|ttf|otf|woff|woff2|html|json)$ {
add_header 'Cache-Control' 'public';
add_header 'X-Frame-Options' 'ALLOW-FROM *';
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
expires +1y;
}After that, all my static assets successfully loaded on frontend.
Apparently on the admin panel(Magento 2), when using a CDN, there are OPTIONS requests made from a js file to load certain .html(pretty odd??)
When removing the CDN, the .html files load normally through a GET request as they do on the frontend.
My problem is that the OPTIONS request gives the following result(the request is made towards cdn.mydomain.com/static/tooltip.html ):
Also, when doing an OPTIONS request from Postman to mydomain.com/static/tooltip.html directly(without cdn), I get 'Could not get any response' from Postman.
When doing an OPTIONS request from Postman to mydomain.com:8081/static/tooltip.html, I get a 402 answer from apache telling me that method OPTIONS is not allowed.
Any ideas on fixing this? I don't get why is there an OPTIONS request made instead of a GET to load the .html file. I've been spending the whole day playing around with nginx and cors settings..
Thank you!